1. An Intro To Gatsby Js.
Gatsby is an open-source static website generator (SSG) that is based on the frontend development framework React and makes use of Webpack and GraphQL technology. It can be used to build static sites that are progressive web apps, follow the latest web standards, and are fine-tuned for speed and security.
Nitty-gritty descriptions on how Gatsby works.
Gatsby uses powerful preconfiguration to build a website that uses only static files for incredibly fast page loads, service workers, code splitting, server-side rendering, intelligent image loading, asset optimization, and data prefetching. All out of the box. I didn’t believe the speed until I tried it myself.
Gatsby enables developers to build fast, secure, and powerful websites using a React-based framework and innovative data layer that makes integrating different content, APIs, and services into one web experience incredibly simple.
You code and develop your site, Gatsby transforms it into a directory with a single HTML file and your static assets. This folder is uploaded to your favorite hosting provider, and voila.
2. Gatsby folder structure
/
|-- /.cache
|-- /public
|-- /src
|-- /api
|-- /pages
|-- /templates
|-- html.js
|-- /static
|-- gatsby-config.js
|-- gatsby-node.js
|-- gatsby-ssr.js
|-- gatsby-browser.js
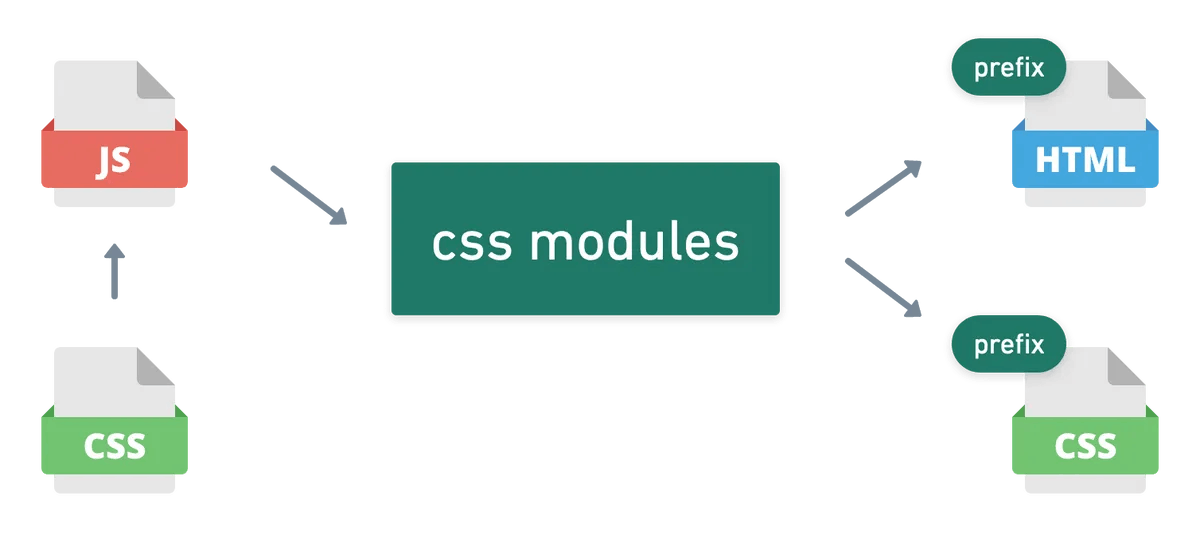
3. A brief intro to CSS/SCSS Modules

A CSS/Scss Module is a CSS/Scss file in which all class names and animation names are scoped locally by default. All URLs (URL(...)) and @imports are in module request format (./xxx and ../xxx means relative, xxx and xxx/yyy means in modules folder, i. e. in node_modules)
Using Css/Scss modules on our app.
When importing the CSS Module from a JS Module, it exports an object with all mappings from local names to global names. By using css/scss modules can help us in creating unique class names so that we don't have to end up messing around with class names.
import styles from "./style.css";
// import { className } from "./style.css";
element.innerHTML ='<div class="'+styles.className+'">';
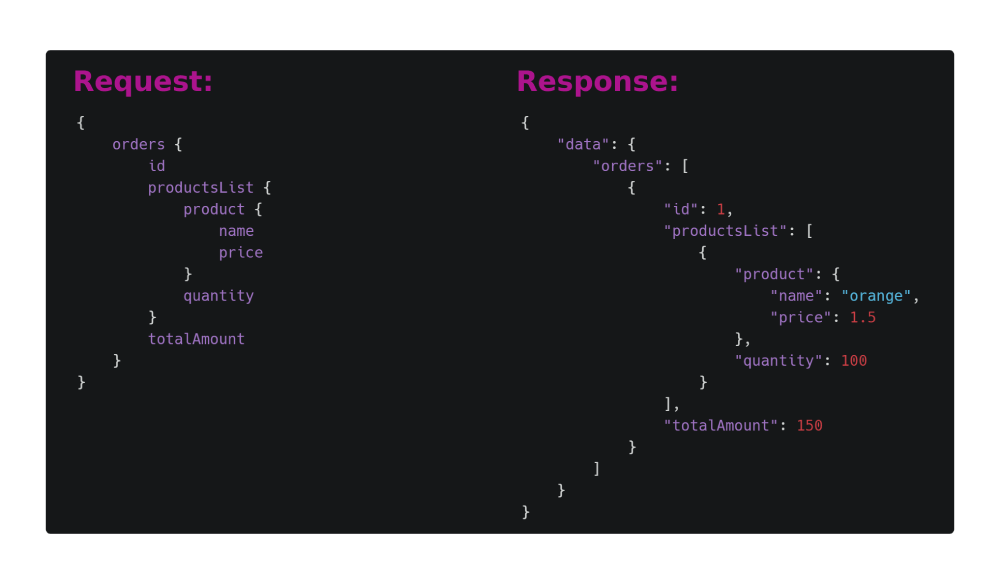
4. Graphql - A data query language for your API.
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
A brief Overview.
GraphQL is a query language that was created by Facebook in 2012 for building web and mobile apps. It has become the new standard for front-end development because of its advantages over REST, which was previously the most popular API architecture. GraphQL also helps developers get started quickly with their projects without having to write complex data-fetching code or build multiple endpoints, which saves time and money! This blog post will explore why GraphQL is taking over as the future of front-end development.

5. Presentation Link
I have also prepared a web presentation on Gatsby Js & Graphql. Do follow this link to get a broader overview of how Gatsby and Graphql work hand in hand.
